|
| Оптимизация графики в PaintNET |
Как оптимизировать изображения для блога.
Уникальность и уникализация изображений.
Если вы владеете умением пользования любым графическим редактором, или имеете возможность приобретать уникальные рисунки у профессионалов, то проблем с авторством возникнуть не должно.
К сожалению, каждая вторая, встречающаяся картинка, позаимствована из сети.
Не имея первого навыка и второй возможности, выход все-же есть.
Нарисовать на бумаге от руки то, что получится, отсканировать или сфотографировать и получить требуемый формат файла, оригинальной иллюстрации.
Как вы наверное помните из предыдущих постов, для своих блогов, уникальной, вся моя графика, становится в бесплатном, графическом редакторе
PaintNET, так уж сложилось, его освоение оказалось для меня самым доступным, простым и незамысловатым.
Для проверки уникальности произведения, можно пользоваться сервисом
tineye.com
Как монета о двух сторонах, так и картинка, помимо визуальной, отображаемой пользователю
графики, имеет и обратную сторону, с вот такой конструкцией кода, для браузеров и поисковых ботов.
По умолчанию, в примере ниже, атрибуты
Alt и
Title в
Blogspot отсутствуют, добавлять их необходимо самостоятельно.
<a href="http://3.bp.blogspot.com/Nddv1NS78mc/UI_4SdHQU0I/AAAAAAAABmc/6vQut_7TZdw/s1600/Alt-Title-PaintNET.jpg" imageanchor="1" style="clear: right; margin-bottom: 1em; margin-left: auto; margin-right: auto;"><img border="0" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg07daur4SmDZ9_WOn9PTHlVZ85IY0j-vRJcnQ0P8OWl3_PpraYpcBOeNqXZibLs2q-8FK4_WVVjwLfKUZS-NA26zfopfIJGhV0-bXZxH01f0vX59r-2Q6cLg07qJZjAvy1se1IWR8DewyZ/s320/Alt-Title-PaintNET.jpg" width="316" /></a>
Так изменится код после добавления атрибутов
Alt и
Title.
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg07daur4SmDZ9_WOn9PTHlVZ85IY0j-vRJcnQ0P8OWl3_PpraYpcBOeNqXZibLs2q-8FK4_WVVjwLfKUZS-NA26zfopfIJGhV0-bXZxH01f0vX59r-2Q6cLg07qJZjAvy1se1IWR8DewyZ/s1600/Alt-Title-PaintNET.jpg" imageanchor="1" style="clear: right; margin-bottom: 1em; margin-left: auto; margin-right: auto;"><img alt="Оптимизация графических изображений в PaintNET. Использование атрибутов title и alt в изображениях" border="0" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg07daur4SmDZ9_WOn9PTHlVZ85IY0j-vRJcnQ0P8OWl3_PpraYpcBOeNqXZibLs2q-8FK4_WVVjwLfKUZS-NA26zfopfIJGhV0-bXZxH01f0vX59r-2Q6cLg07qJZjAvy1se1IWR8DewyZ/s320/Alt-Title-PaintNET.jpg" title="Alt-Title-PaintNET" width="316" /></a>
Атрибуты alt и title, параметры height и width.
Атрибут title, служит названием картинки.
— Данный элемент обязателен для любого HTML-документа и может быть указан не более одного раза (в контейнере <head>).
Применительно к изображению, при наведении курсора на область элемента, задает краткое текстовое описание, подсказку.
Увеличивает видимость вашей странички поисковиками.
Атрибут alt. позволяет более детально рассказать поисковику о том, что именно представлено в графическом файле, его содержание.
Эти теги всегда желательно прописывать и содержательное описание в них, должно быть
разбавлено ключевыми словами, текстом из заголовков и подзаголовков, то есть, не должно быть и абсолютно одинаковым.
Название самого файла изображения, должно быть идентичным title, например:
Alt-Title-PaintNET.jpg и в
title или в подписи тоже
Alt-Title-PaintNET, но никак не
image000195.jpg или
DSC000299.JPG
Оптимизация длины и ширины элемента (параметры
height и
width).
Если указанные значения не совпадают с реальным размером рисунка, оно масштабируется (порой с заметной потерей качества).
HSPACE и VSPACE.
hspace и vspacе - (не являются обязательными), определяют отступ картинки по горизонтали и вертикали, от других объектов документа (в пикселах - px) и просто архиважны, при обтекании визуальных образов текстом.
Также, использование этих тегов, ускорит загрузку страницы.
Яндекс например, отводит на загрузку веб-страницы не более семи секунд, несоответствие этим требованиям, влечет за собой правомерность отказа, в предоставлении рекламных услуг, то есть вам попросту придется забрать свои деньги, которые вы хотели потратить на рекламу в РСЯ.
Компрессия иллюстрации (от лат.
compressio — сжатие) полнее сказать уменьшение веса картинки, необходима для оптимизированной загрузки.
Подразделяется на
сжатие с потерями и
без.
Для текстовой и знаковой графики, предпочтительнее
сжатие без потерь.
JPEG и PNG.
 |
| Прозрачность в png. |
JPEG (
Joint Photographic Experts Group, по названию организации разработчика) - является примером формата, с использованием
сжатия с потерями.
Для сжатия чертежей, текстовой и знаковой графики - малопригоден.
PNG (
Portable Network Graphics неофициально «
PNG is Not GIF» - растровый формат,
использующий
сжатие без потерь по алгоритму Deflate) был создан для замены более
 |
| Заливка прозрачного слоя белым в png. |
простого и устаревшего
GIF.
В
PNG, в отличие от
GIF, не реализована поддержка множественного изображения, анимации;
Анимированные объекты, поддерживают расширенные форматы
MNG и APNG.
PNG, характерны три основных типа растровых элементов.
- Полноцветное (с глубиной цвета 48 бит)
- Полутоновое (с глубиной цвета 16 бит)
- Цветное индексированное (для цвета глубиной 24 бита, палитра 8 бит)
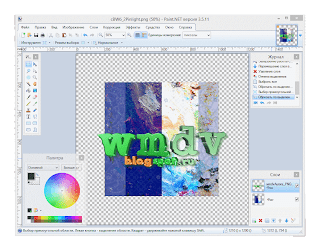
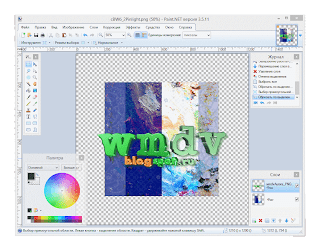
PNG поддерживает прозрачность слоёв.
На примере видно, как визуально, прозрачность на слое, отображается "шахматными" клеточками.
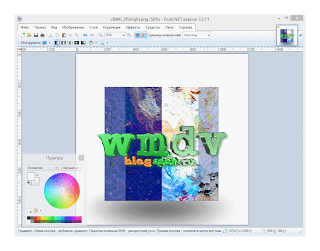
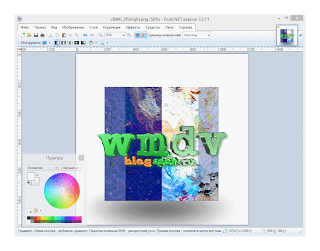
Если добавить для примера эффект тени и опубликовать в сети, то отображение прозрачности слоя изменится.
Публикуя подобный файл в сети, автоматически поле будет залито белым цветом, как во втором примере.
PunyPng.com.
 |
| Сжатие без потерь с PunyPNG |
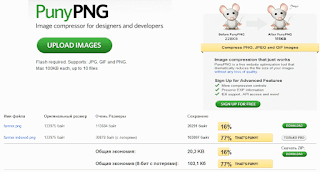
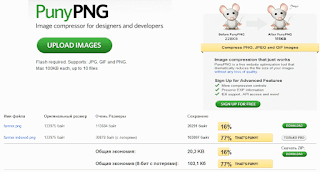
К вашим услугам, онлайн сервис оптимизации элементов
PNG, JPG, GIF без потери качества -
PunyPng.com.
Без регистрации на сервисе, ограничение для загружаемых образов составляет не более 10 десяти файлов по 100 Кб., каждый единовременно.
После бесплатной регистрации вы сможете добавить до 15 файлов по 150 Кб., каждый.
Минус в том, что если одна картинка например 160 Кб., то уже может не загрузиться, что для нас, не есть - хорошо.
Как видно на скриншоте, возможности платного аккаунта, гарантируют сжатие до 60 - 100% без потери качества.
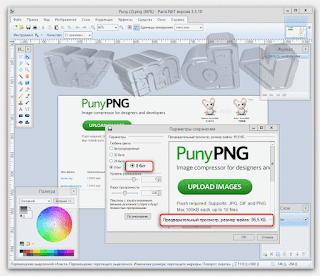
PaintNET.
 |
| Глубина цвета 8 бит в PaintNET. |
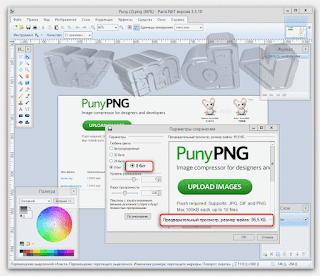
В
PaintNET, в частности, компрессия достигается путем изменения размера, глубины цвета и формата, например
PNG на
JPG.
Пробуем взять объект 1118х600 рх., c размером файла 2.6 Мб., и сохранить с Глубиной цвета
8 бит и наш файл уже станет весить 95.5 Kб.
Если вы внимательно следили за ходом повествования, то не сможете в сравнении недооценить возможности, бесплатного
PunyPng сжавшего файл 139 Кб., до 126 Кб., и
PaintNET уменьшившего этот же файл до 95.5 Кб.
Минус
PaintNET, в сравнении с
PunyPng, в том, что он не может одновременно "пакетным способом" сжать 10-15 файлов.
Противопоказаний, к использованию для оптимизации ваших графических файлов, поочередно этими двумя способами не выявлено, таким образом, можно достичь максимальной компрессии, без потери качества изображений.
Полученный восьми-битным преобразованием в
PaintNET файл, отправить на "докомпрессию в
Puny".